Es importante tener una web bonita y bien diseñada, pero a su vez esta tiene que estár optimizada, es decir que no haga llamadas a archivos innecesarios (por ejemplo imagenes, archivos css, archivos js, etc), ya que mientras más llamadas/recursos solicite, hará que la página sea más lenta en la carga, consumirá el Ancho de Banda del hosting y finalmente hará que el usuario que navega sienta que está en una “página muy lenta”.
Existe una herramienta para medir la velocidad del sitio web desde diversos puntos del mundo, específicamente desde:
- Amsterdam, Netherlands
- Dallas, Texas, USA
- Melbourne, Australia
- New York City, New York, USA
- San Jose, California, USA
- Stockholm, Sweden
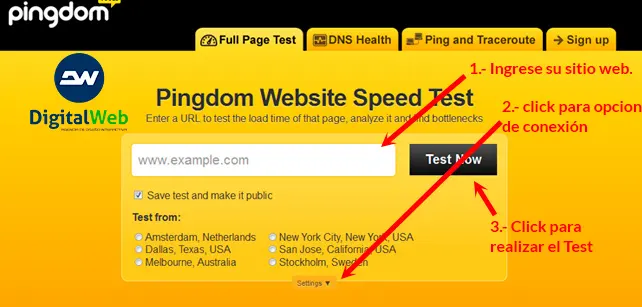
solo debe ir al sitio web: http://tools.pingdom.com/
indicar su web y desde que ubicacion desea hacer el Test de velocidad (por defecto desde Dallas, Texas, USA)

Le saldrá un resumen del analisis y más abajo los archivos adicionales que está utilizando con el tamaño de cada uno y el tiempo que demoró en cargar cada archivo (imagenes, archivos css, etc)

Según ese cuadro, nuestra web (cuando se hizo el analisis) tiene un score de 67/100; hace uso de 63 archivos externos (recursos), el tiempo de carga fue de 2.48 segundos (que es un tiempo bastante aceptable), y el tamaño total por verla es de 1.8MB y la prueba se hizo desde Dallas, Texas, USA
Como dato adicional, si mi página tiene un tamaño de 1.8 Megas, eso quiere decir que si solo mi home es visitada 1000 veces, consumiré 1.8 GIGAS de mi transferencia mensual contrata.
Hay que tener en cuenta que además del tema de optimización, puede deberse a un problema con la calidad del servicio de hosting que tenemos contratado, en caso la página esté optimizada, imagenes con buen tamaño y uso de otros archivos de manera moderada; y sin embargo vemos que es lento la carga, revisar primero el tema de su conexión a Internet y luego el servicio que le provee el hosting actual
Existe otras herramientas como el pagespeed de google que hablaremos en otra publicación
